Orinoco.io
Even before finishing my internship I landed a job at a local crypto exchange. They had a very simple system made on plain PHP where clients added orders and their employees processed the order. This was burdensome because they were limited by their number of employees and the own system was very basic in their functionalities.
We assembled a team made up of the in house designer, a contractor back end developer, and me, the front end developer. We planned all the modules and devised along with the founders a crypto exchange like Localbitcoins and Airtm, that would solve both of their problems decentralizing the platform with a more modern technology and user experience. We chose to develop the system with Vue and vuetify as the front end, and express with a mongo database using graphql to tie everything together, we spent around 5 months developing the app.
It was a success and it is used by more than 4000 users (twice than when we started) and since then has made more than 75000 transactions, and the company has grown twice the size and diversified their services to become a full fintech locally
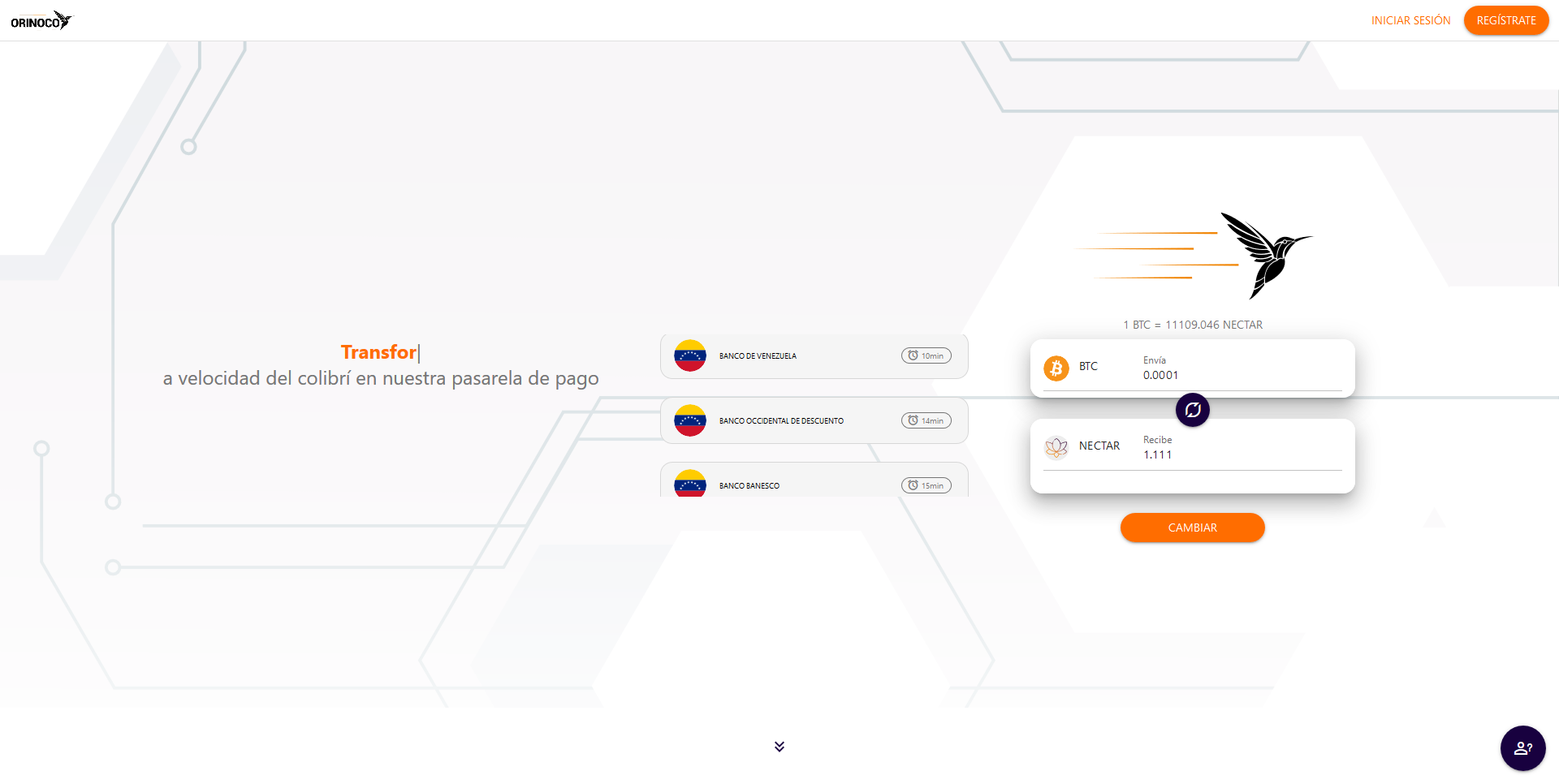
Homepage: Displaying the latest transactions made and the calculator to know the rates of the trades including a call to action to log in. Additionally, there is a small arrow to see the rest of the page that includes facts about the platform and social proof.

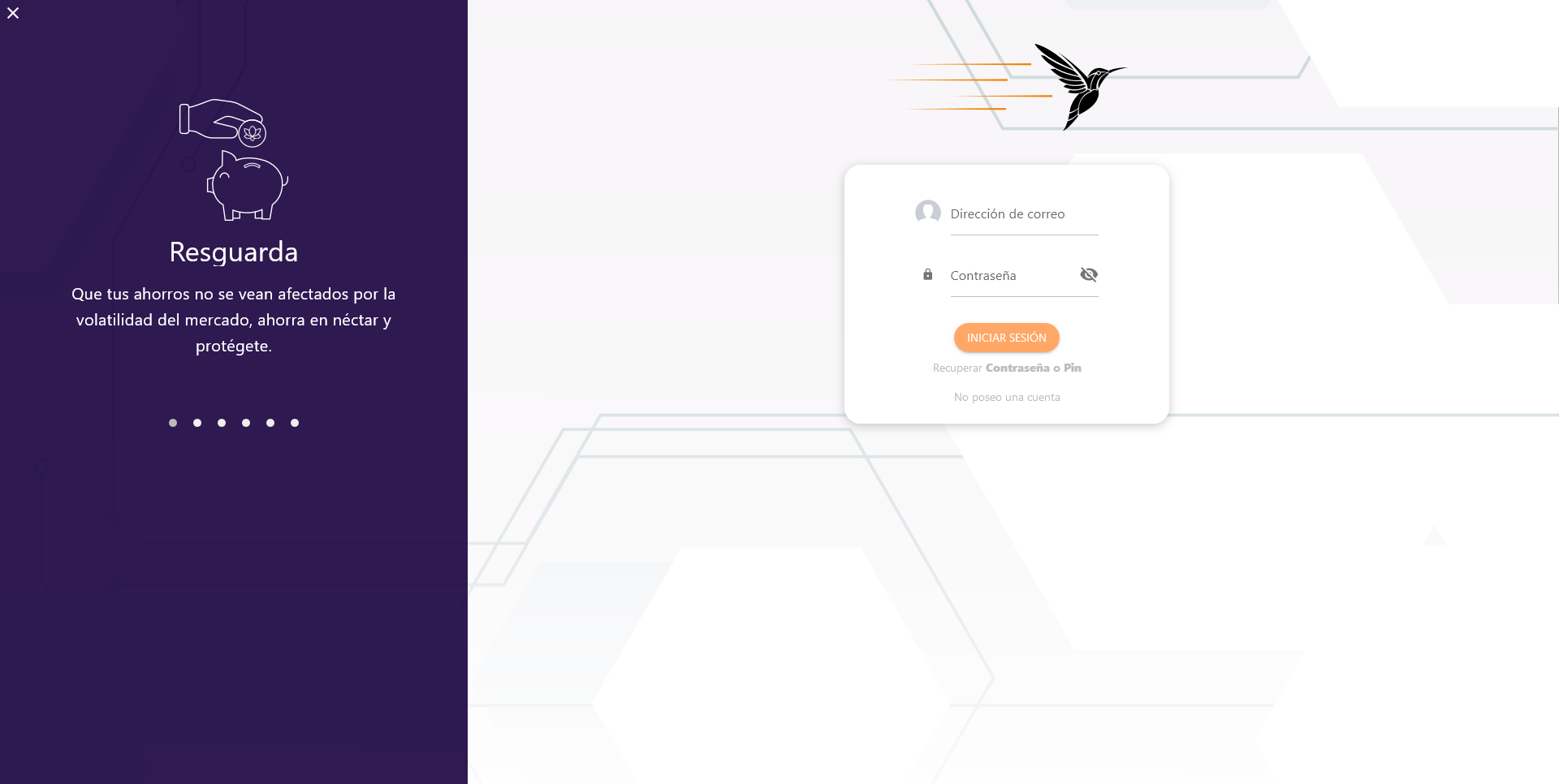
The Login page, includes a list of benefits on the sidebar so the user can familiarize with the platform

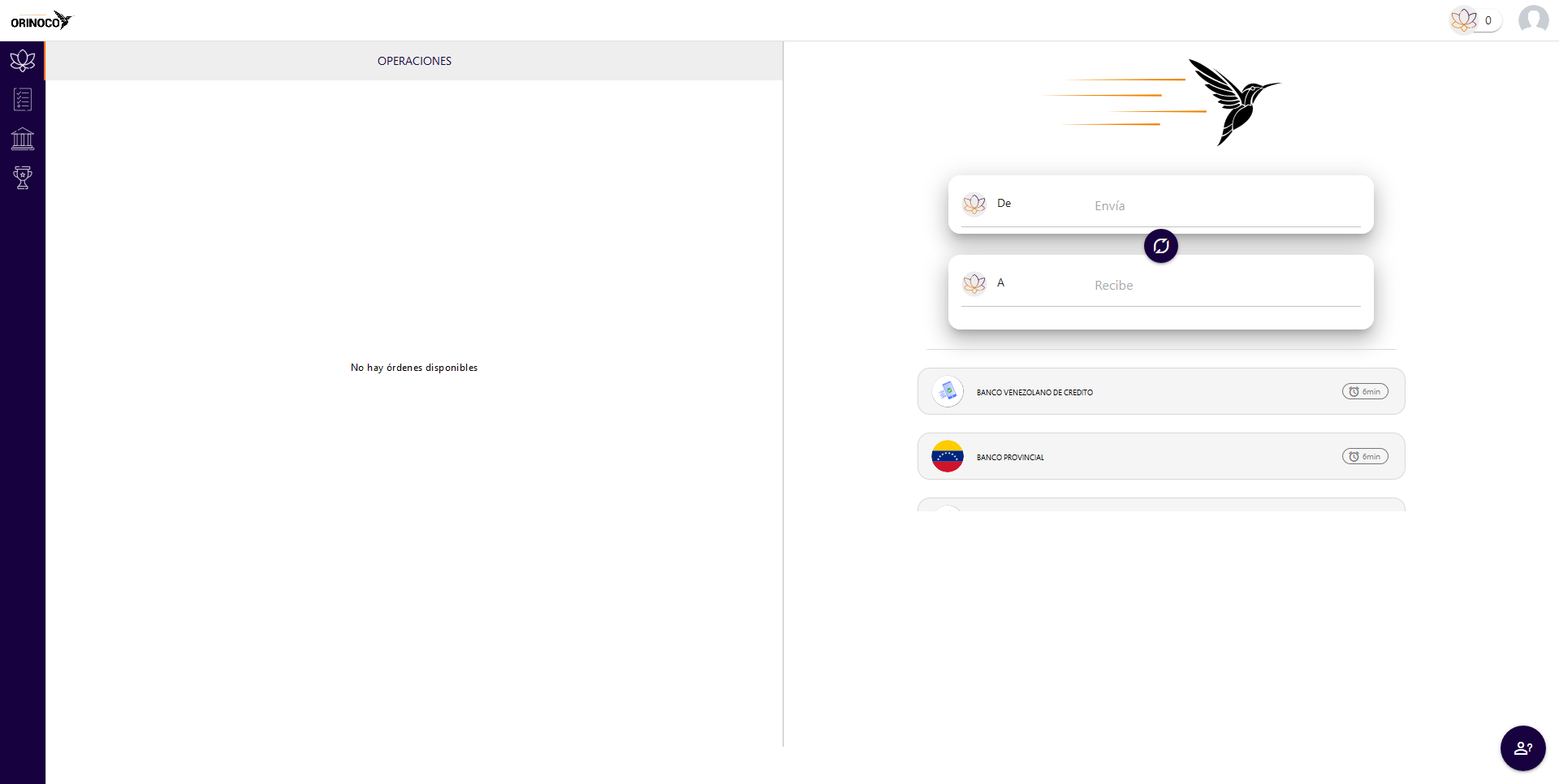
The dashboard. with the current operations (none at the moment), a sidebar with all the operations and the calculator to begin trading. (You can add bank accounts or wallets in Options page)

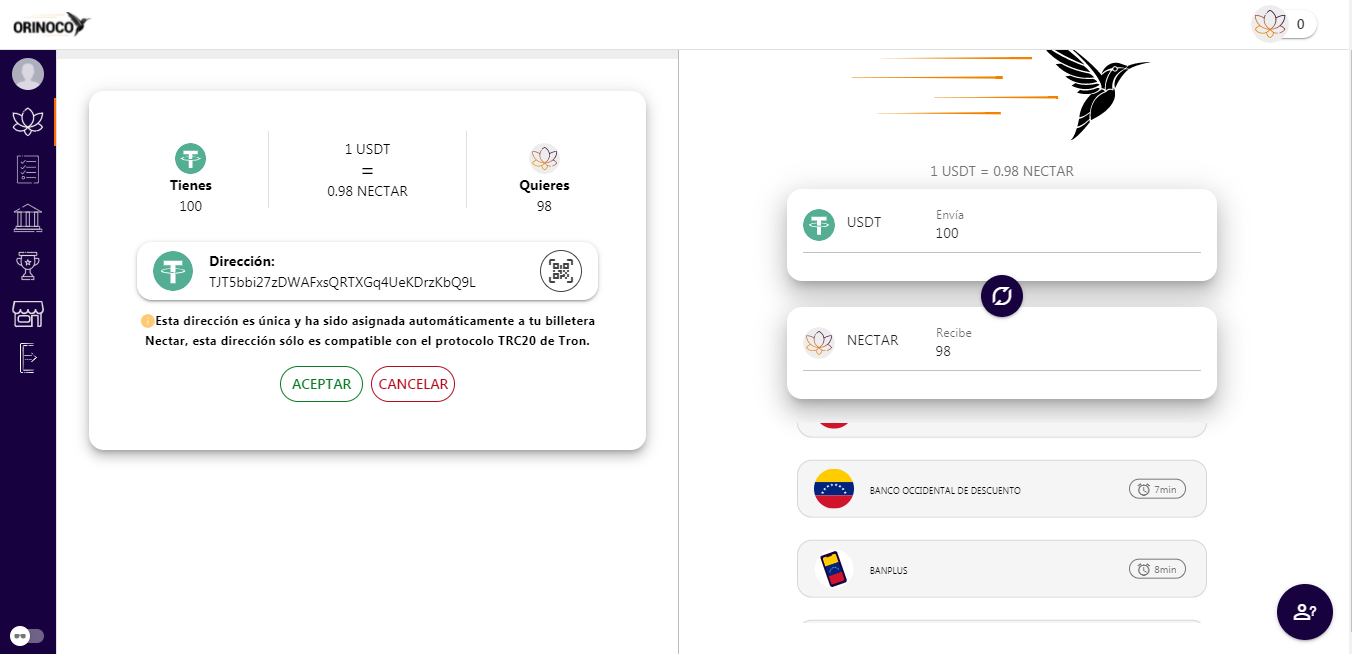
Initiating a transfer of 100 USDT to receive 98 Nectar on my wallet (Equivalent to 1USD). Once I click “Aceptar” it opens a popup to send the money and confirm the transaction, once processed and automatically stored on the Orinoco Wallet. Easy right?